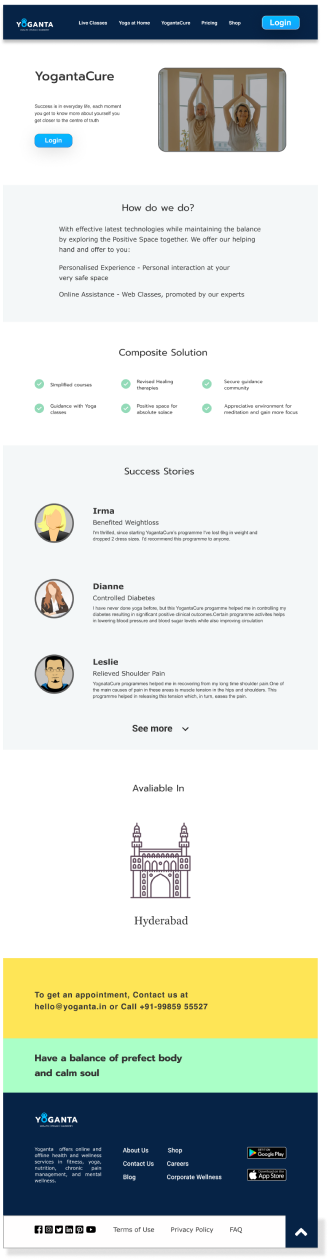
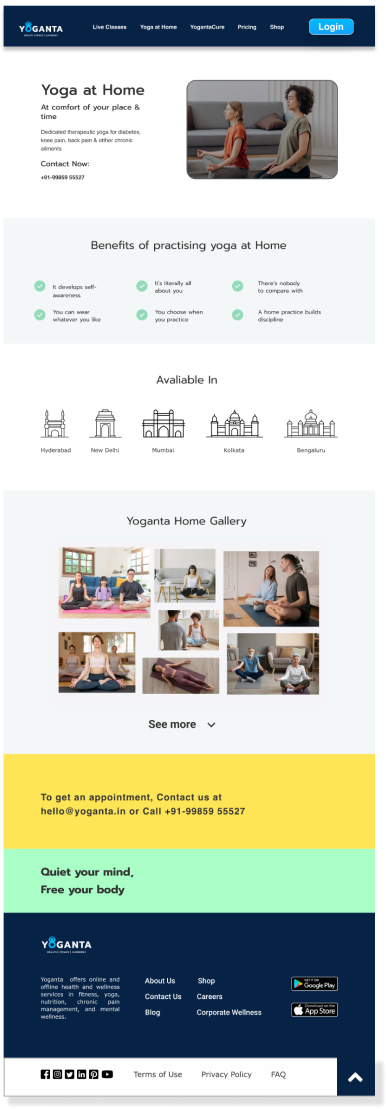
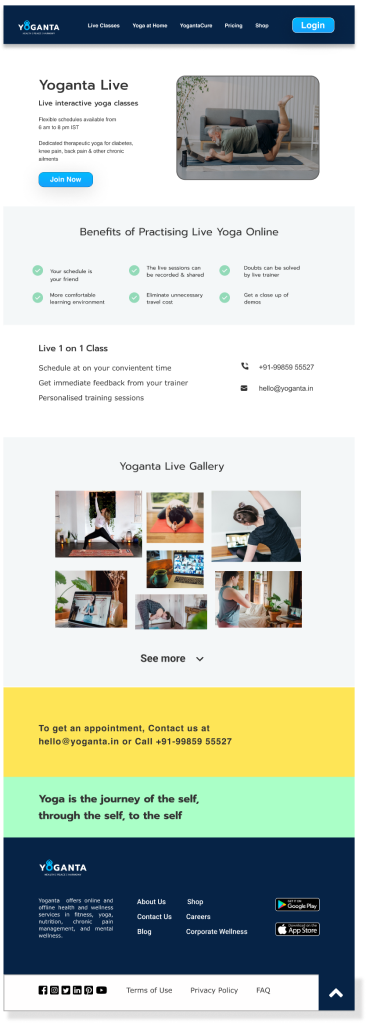
Yoganta offers online health and wellness services in fitness, yoga, nutrition, chronic pain management,
and mental wellness.
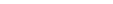
The website helps the user to explore the basic information about the
services provided by “Yoganta Services”. It builds credibility and helps the user to explore and the
find the product and services they are looking for.
UX Case Study: The main objective is to create a user centered and interactive website for “Yognata Technologies Private Limited” company.























































I started my project with user-centered appraoch, addressing the whole user experience. During differen phases of the project, we used a variety of research technique to gather data and incorporated the findings into my design.







To get better understanding of the user’s behavioral and decisions, we used Empathy Mapping method. It helped us to see things from user’s perspective. Helped us to understand and prioritize user needs.

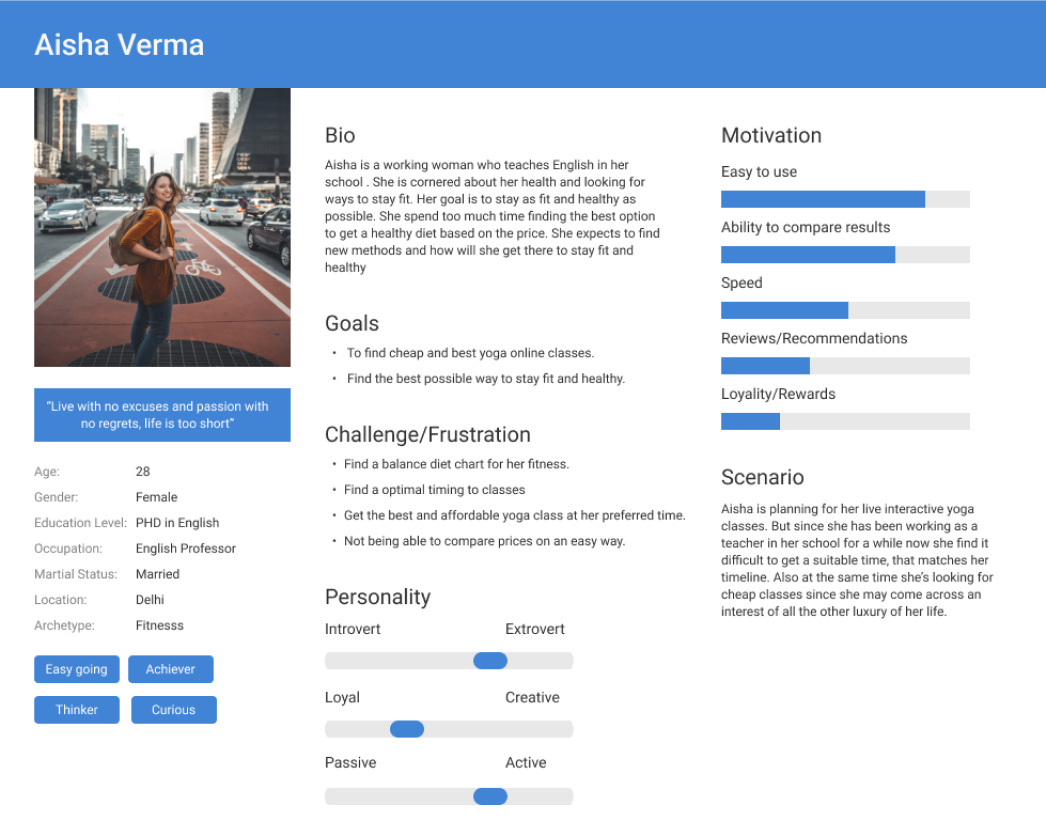
To complete the project, we tried to get some surveys from users about their current experience. Their characteristics and the main insights we got are based on the survey results. Using the collected data from the targeted users, we created a User Persona to understand their primary needs and challenges.

How might we method creates atmosphere to arrive at innovative solutions by analysing existing challenge present in our product, service and initiative. It begin by identifying and outlining the insights or pain points we have collected about the current design challenge.
How might we motivate the users to do yoga daily?
How might we engage users to during our yoga?
How might we make users feel connected with others?
How might we make users feel connected with mentor?
How might we make users aware of our website?
How might we motivate buyers to buy our product?
Card sorting is highly beneficial technique, it can be used to understand how users think about the content. It provided us with a better understanding of the overall structure of the website. It is a technique that involves asking users to organize information into logic groups.
classes
Group Classes
Group Classes
Explore
1 on 1 Classes
Join
1 on 1 Classes
Explore
1 on 1 Classes
Group Classes
Product Card
Product Card
Amazon/Flipkart
Finding the balance between aesthetics and meaningful elements in the design is what I like to accomplish. Colors, font, icons.....and every pixel plays a very important role building emotional relationship with the user









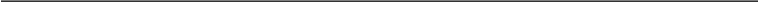
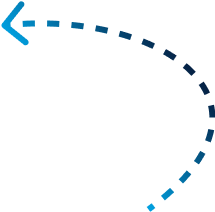
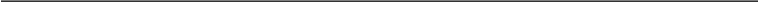
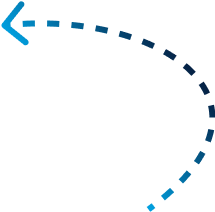
With the insights from ideation phase I began to design the website. I started with rough sketches using user flow as my guide. Some of the sketches of wireframes are below.








Once the functions and features of the apps are decided. I moved on the visual design. To match the theme of the brand. I kept the design simple and visually appealing. My focus was to add at the necessary features in a way that is easy to use and distinguishable